2023
11/6
WordPressでできること

web制作をしていると「wordpress」って言葉をよく聞くんだけど、イマイチwordpressがどういうものなのかわからないー!!

さくや

せんせい
wordpressはね、複雑でややこしいけどかなり便利なツールだからweb制作で案件を獲得したい人は絶対に抑えておかないといけないツールなんだよ
え、、wordpressってそんなに重要な存在だったの、、でも具体的には何ができるの??

さくや

せんせい
それが気になるよね。これからwordpressでできることを説明するよ
目次
wordpressを導入することでできること
wordpressを導入することで何ができるようになるかというと、、
できることが多すぎて一言で説明しきれません!!( ´・ω・`)
ざっくり言うとwordpressは「基本的なサイトコーディング」「あらゆる機能の追加」「サイトの費用対効果向上のための分析」などのweb制作における全ての段階でかなり大きく貢献してくれる万能ツールです
主に4つに分けて詳しく説明します。
誰でも簡単にwebサイトを作れる

誰でも簡単にwebサイトを作ることができるのはwordpressの魅力ですね
wordpressでは元から用意されているテンプレートを自分でカスタマイズ、またはそのままでも使用してwebサイトを運営することができます。ブログなどを運営している人は自分でコーディングをせずwordpressのサイトを使用している人が多いです。そしてこれが無料で使用できるのがwordpressのとんでもない魅力です。(wordpressは基本的に全て無料で利用できます)
なるほど、、コーディングしなくてもweb制作ができるのは革命的!でもそれだともう自分でコーディングする意味ないんじゃないの??

さくや

せんせい
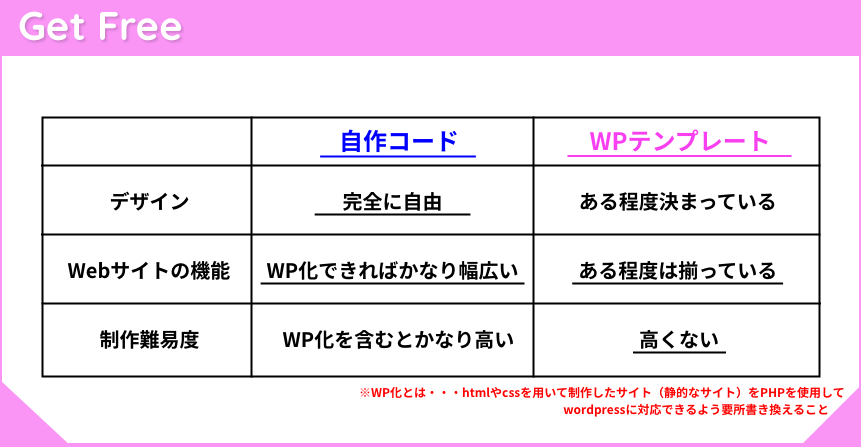
たしかにそう考える人は多いかもしれないね。でも実際、自分でコーディングするのとテンプレートを使用して作るのではかなり製作物に違いがあるんだ。

やはりどちらがいいかというのは言い切れません。あまり見た目を気にせず必要最低限の機能でいいという場合はテンプレートを使えばいいと思いますし、しっかりデザインや機能性にこだわりたいという場合はコードを自作す必要があります。
実際、副業目的などで個人で運営しているブログなどはwordpressのテンプレートを使用している人が多いと感じます。またしっかりした企業のホームページやデザインが重視されるLPなどでは自作のコードでデザイン面や機能面を充実させていくことがほとんどです。
これからwebサイトの知識がないけどブログを始めたいという方はwordpressのテンプレートを使ってブログ運営をすることをおすすめします!
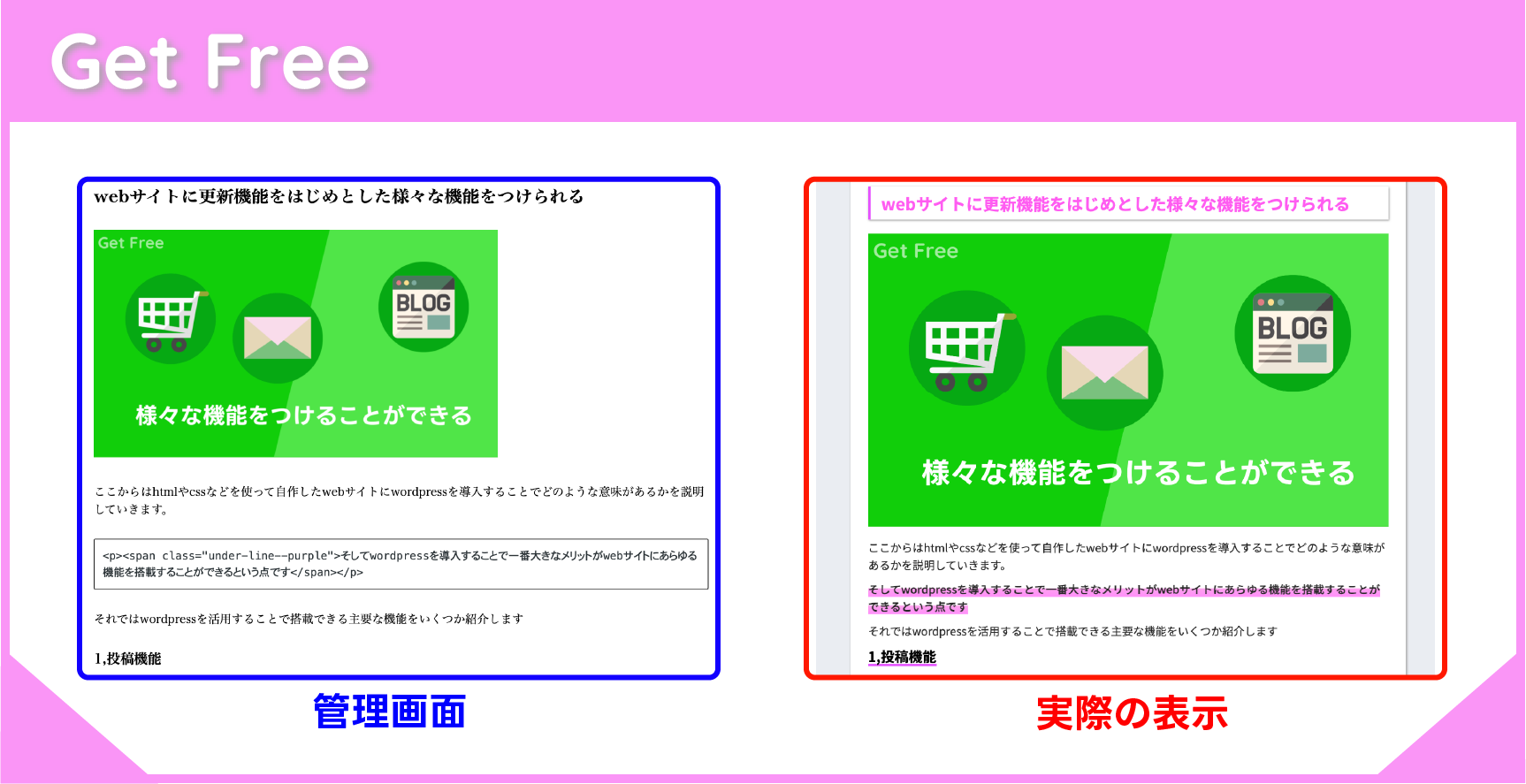
webサイトに更新機能をはじめとした様々な機能をつけられる

ここからはhtmlやcssなどを使って自作したwebサイトにwordpressを導入することでどのような意味があるかを説明していきます。
そしてwordpressを導入することで一番大きなメリットがwebサイトにあらゆる機能を搭載することができるという点です
それではwordpressを活用することで搭載できる主要な機能をいくつか紹介します
1,投稿機能
投稿機能とはwordpressの管理画面から投稿を作成することによってコードを書かず自由にwebサイトの内容を更新できるようにするものです。これによりコーディングができない方でもwebサイトを運営することが可能になります。
この更新機能は主にブログ記事やホームページのお知らせなど、とても幅広く活用される機能です

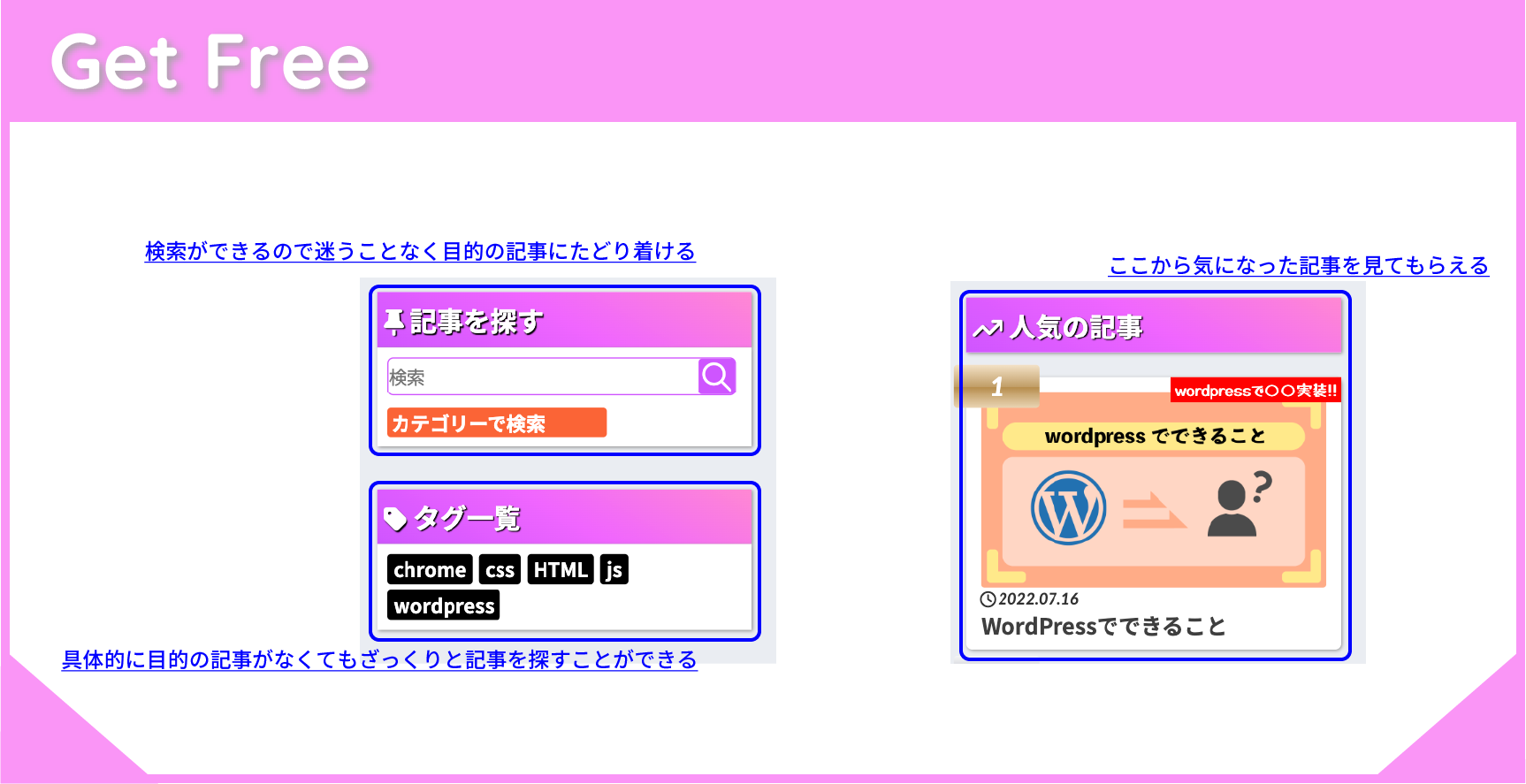
2,検索機能&人気記事や最新記事
検索機能とは作成した投稿やページを検索フォームなどから検索することを可能にするものです。
特に情報量の多いブログやホームページなどで使うことが多いです、また人気記事や最新記事についてはブログサイト内での人気記事や最新記事をピックアップする際に必要な機能となります。ブログサイトは訪問者が求めている情報に簡単に辿り着けるようなサイト構成にする必要があります。

3,お問い合わせ機能
お問い合わせの機能は様々なwebサイトで使われている機能です
企業の採用HPやLPなどのようなお問い合わせを目的としているサイトでは当然必須の機能になりますし、そのほかにもブログなどからお問い合わせにつなげたい場合なども必ず必要になる機能です。

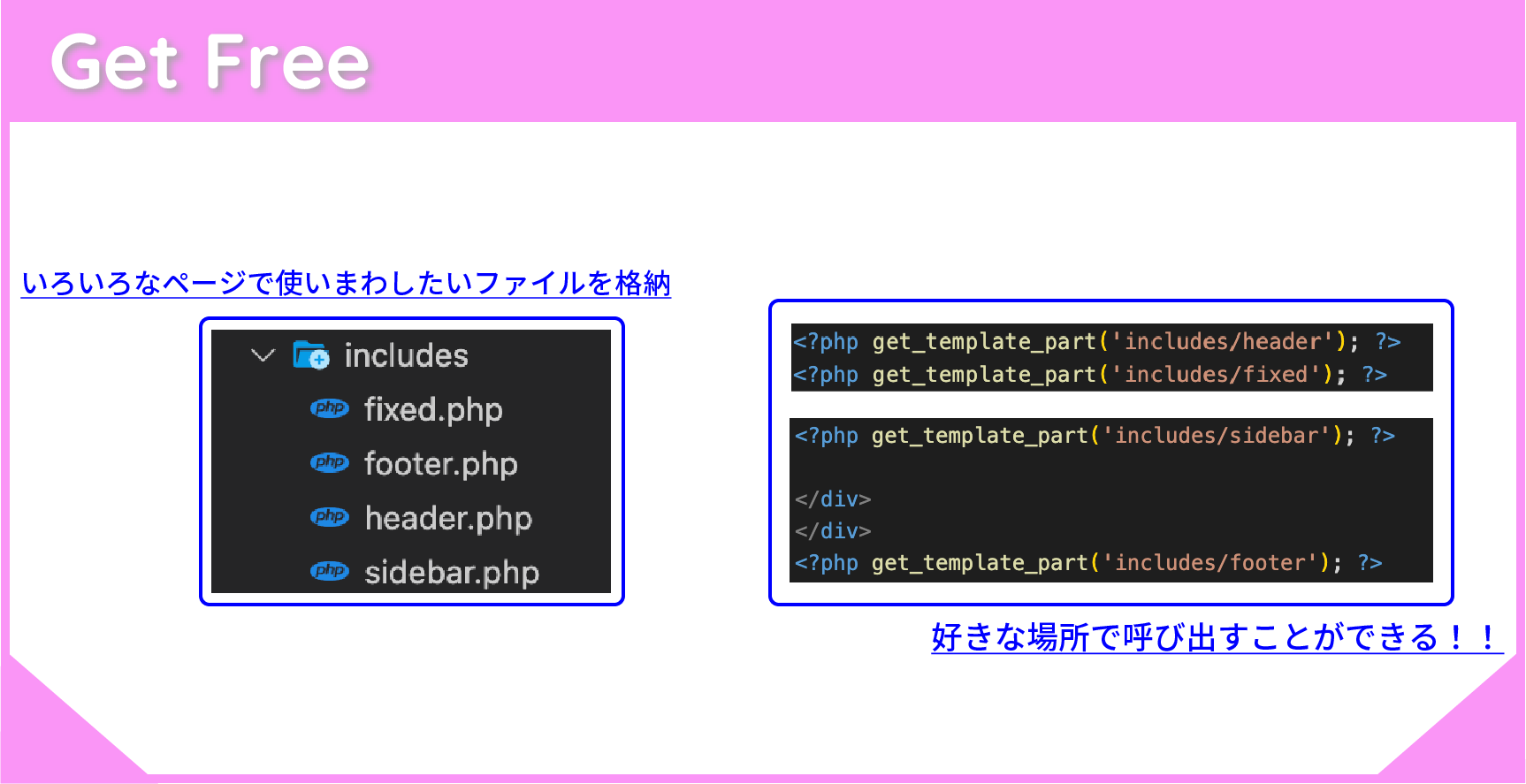
コードの使い回しができる

コードの使い回しってどういうことなの??

さくや

せんせい
例えばヘッダーやフッター(サイドバー)なんかは複数のページで同じものを使うことが多いんだけど、その度に同じコードを全てのページに書くのはかなり大変だよね
たしかにそれは大変、、でもコピペすればそこまで問題なさそうじゃない??

さくや

せんせい
一回しかコードを書かない、つまり修正しないならそれでも問題ないけど、制作段階で何度もコードを書き直すことがあるよね、その度に該当箇所全てに同じ変更を加えるのはとても大変なんだ。
なるほど!それを考えると政策段階からwordpressを使った方が効率的ね!

さくや

便利なwordpressプラグインを使用することができる

webサイトをwordpressで管理できるようになると「wordpressプラグイン」を利用することが可能になります。
wordpressプラグインは無料で簡単に使用することができ、さまざまな方面で活躍できるものが揃っています(しかも日々増え続けている)。よく使うプラグインをいくつか紹介したいと思います。
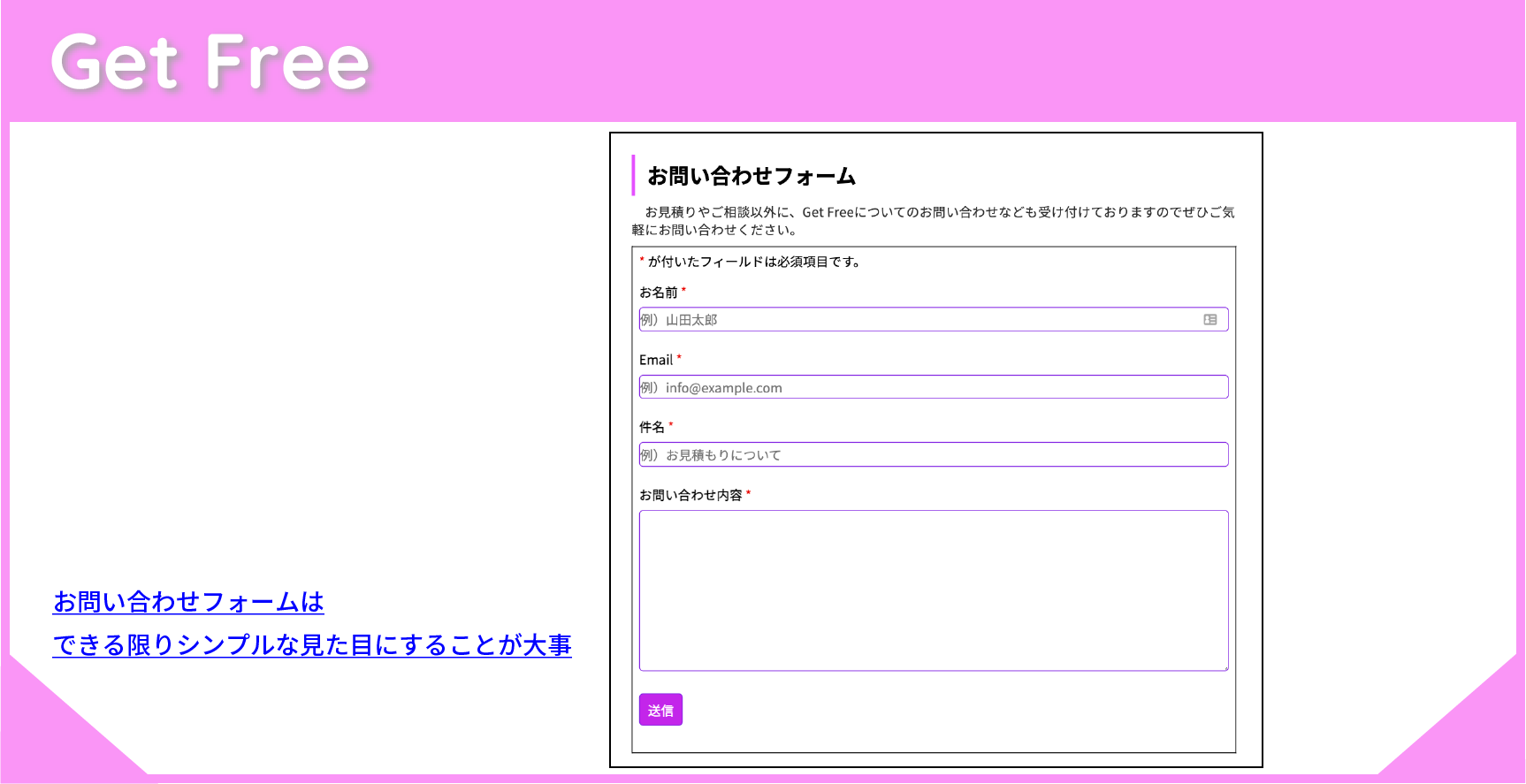
1,お問い合わせフォーム
お問い合わせの機能が必要なら必ず使うことになるのがお問い合わせフォームのプラグインです。
自作することは可能ですがかなり難易度は高いので基本的にwordpressのプラグインを使用することがほとんどです。一概にお問い合わせフォームのプラグインと言っても種類が多いのでおすすめのものを下の記事で紹介しています。
おすすめwordpressプラグイン(お問い合わせフォーム編)2,webサイト解析プラグイン
webサイトの運営状況や訪問数など、SEOの点数などを確認できるプラグインです。
こちらは基本的にどのようなサイトでも活用できる機能になるので、wordpressを使用する場合はプラグインをインストールするのが基本です。こちらも一概にサイト解析プラグインと言っても種類が多いのでおすすめのものを下の記事で紹介しています。
おすすめwordpressプラグイン(サイト解析編)3,cookie
webサイトにcookieバーを表示する場合はこちらを使ってサクッと済ませましょう。
cookieバーは訪問者のデータを回収することに同意するか否かのポップアップのようなものです。(このサイトでも表示されます)企業のホームページなどしっかり作られているサイトには基本的に使用されることが多いので、使用する方が無難です。こちらも一概にcookieプラグインと言っても種類が多いのでおすすめのものを下の記事で紹介しています。
おすすめwordpressプラグイン(cookie編)
さくや
今紹介した3種類以外にもさまざまな機能を持ったプラグインがあるからぜひ色々調べてみてね!